您现在的位置是:博客首页 > 网站开发 > 网站开发
实例讲解,元素隐藏的10种实现方案
![]() 网络2023-03-10【个人博客】人已围观
网络2023-03-10【个人博客】人已围观
简介在web网页的开发过程中,大部分的文本,图片或者视频等都是可见的,但是有些相关元素是默认是需要隐藏的,当鼠标悬停上去之后才会显示,比如下面的红色所示部分。 这类的效果在页面中
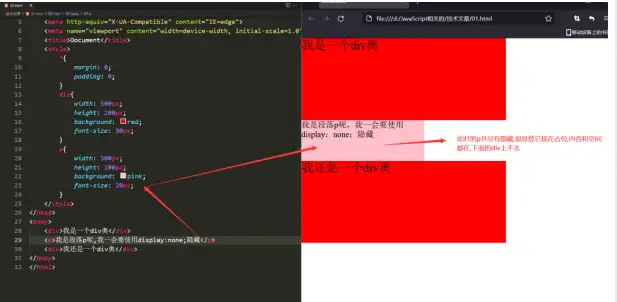
在web网页的开发过程中,大部分的文本,图片或者视频等都是可见的,但是有些相关元素是默认是需要隐藏的,当鼠标悬停上去之后才会显示,比如下面的红色所示部分。

这类的效果在页面中存在的概率特别高,那么想要让一个元素隐藏的实现方案有很多,只是每种不同的实现方法的原理和最终呈现结果的渲染方式是不同的。那总体来看想要实现该隐藏的效果至少有10多种方法,具体如下:
1.设置display的值为none。
2.给对应的元素添加 html的hidden属性。
3.负margin值,数值给用负数,只要数值足够大,就可以让一个元素移出视口外。
4.负text-indent值,也是只要数值足够大,就可以让文本隐藏的效果。
5.设置height、font-size和line-height值为0,让元素在视觉上不可见。
6.CSS的clip让元素在视觉上不可见。
7.position:absolute配合任何一个足够大的left、right、bottom或top的负值,让元素不在视口范围内显示。
8.visibility设置值为hidden在视觉上让元素不可见。
9.opacity设置值为0在视觉上让元素不可见。
10.使用transform里面的缩放来进行不可见隐藏。
当前想要隐藏一个元素的方法不仅仅有这些,其他的也可以。上面所提到的方法,有的是让 一个元素彻底隐藏,所谓的彻底隐藏就是元素的空间和里面的内容都不见;还有的方法只是隐藏内容,但是空间还在,如果想要彻底的掌握应该在什么场景下用哪个方法,那么还是有必要仔细去观察他们之间的不同的,接下来我们一起来看一下吧。
方法1:设置display的值是none
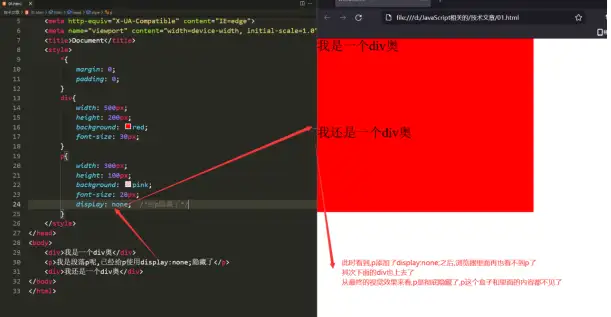
在CSS中,html的每个元素都可以通过display的值改变盒子本身的类型,简单来理解display是一个“整形医院”,一个元素想要把自己本身整成什么样子都是可以通过display这个医院来进行调整的。当我们设置display的值为none的时候,就是把该元素整没有了。
使用这个方法的时候特别要注意的就是一旦添加了display:none;之后,该元素以及后代元素中的任何内容都不存在了。具体效果如下图所示:


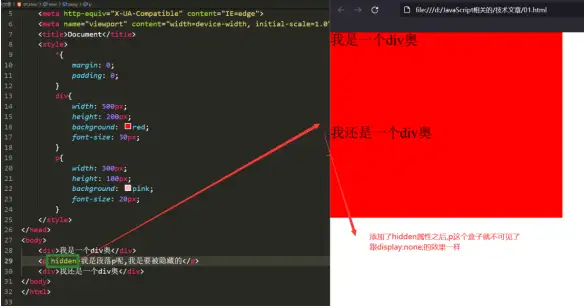
方法2:新的HTML5语法环境里面,新增加了一个hidden属性,当给指定的标签添加了hidden属性之后,就可以隐藏该元素。
具体如下图。


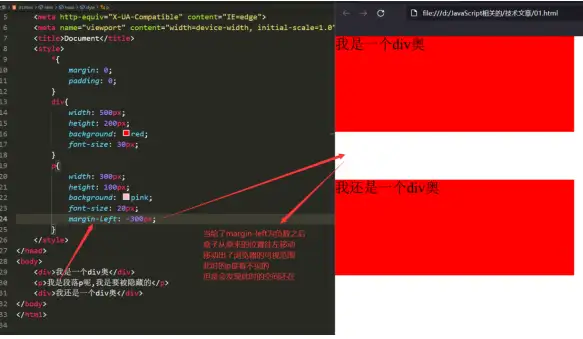
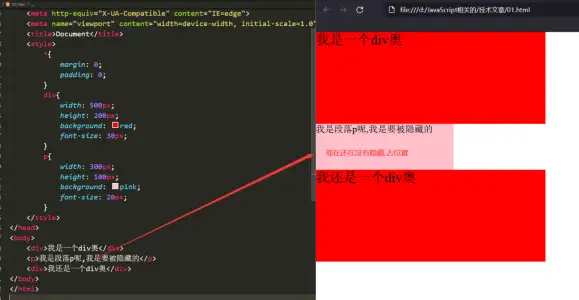
方法3:负margin值,当使用margin为负数移动盒子位置的时候,可以让盒子移出可视范围,但是此时的p空间还在。

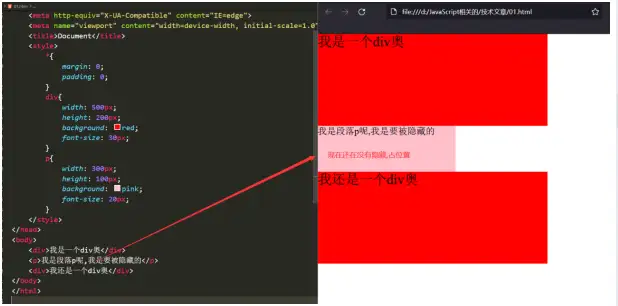
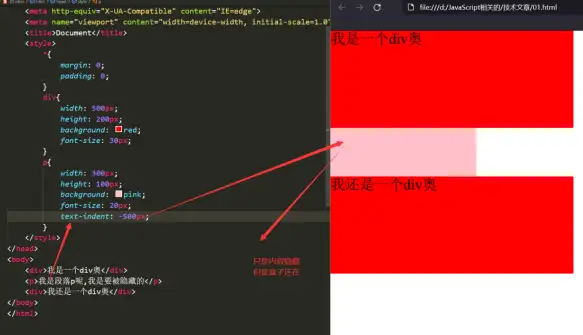
方法4:负text-index值,这个方法只是隐藏盒子里面的内容,但是盒子还在。


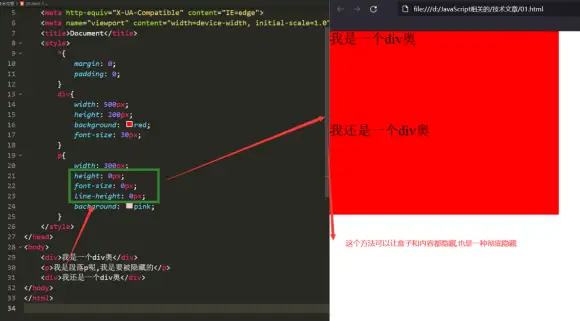
方法5:设置height font-size 和line-height的值都是0,这个方法使用了之后,盒子里面的内容和空间都不在。

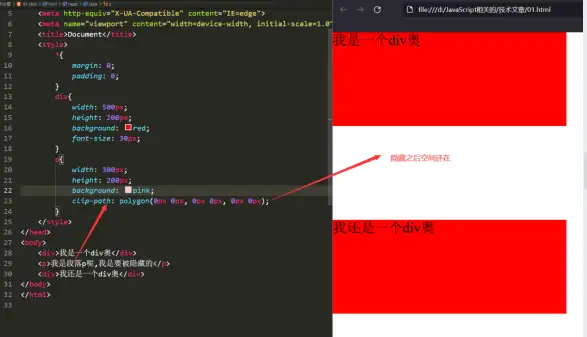
方法6:CSS的clip让元素在视觉上不可见。
注意,该clip属性只能在元素设置了“position:absolute”或者“position:fixed”属性起作用,其次clip属性目前已经从网页标准里面给移出了,现在更多的写就是用clip-path来代替,所以如果想要兼容所有浏览器的话,可以书写clip属性和clip-path属性一起用。这个方法隐藏之后,空间还在。

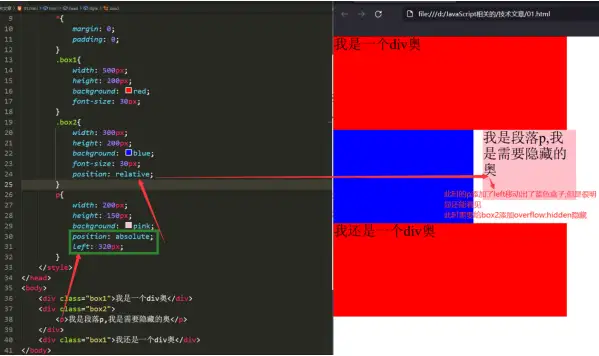
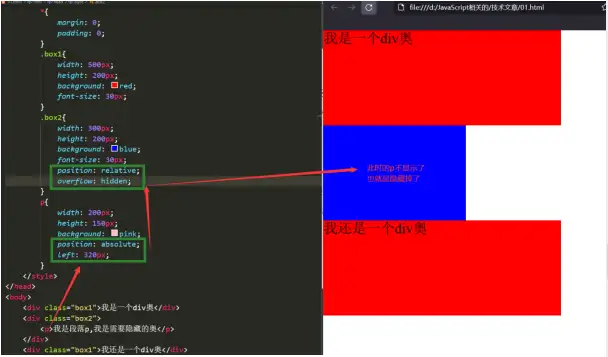
方法7:position:absolute配合任何一个足够大的left、right、bottom或top的负值,让元素不在视口范围内显示。
定位这个属性的目的主要不是为了做隐藏的,在一些具体的案例里面,需要在页面上隐藏一个元素,但是呢又不想影响页面布局,可以用position配合top和left的值,达到隐藏的效果,但是用这个方法的话是修养在该元素的祖先元素上添加overflow:hidden;

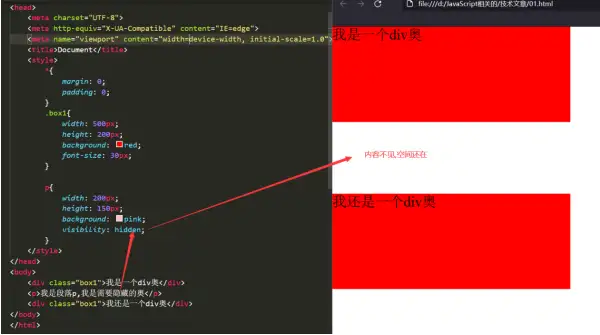
方法8:visibility设置值为hidden
CSS中,如果显式的给元素设置了visibility属性的值为hidden的话,那么该元素或其后代元素将会不可见。但它和display:none或hidden有所不同。


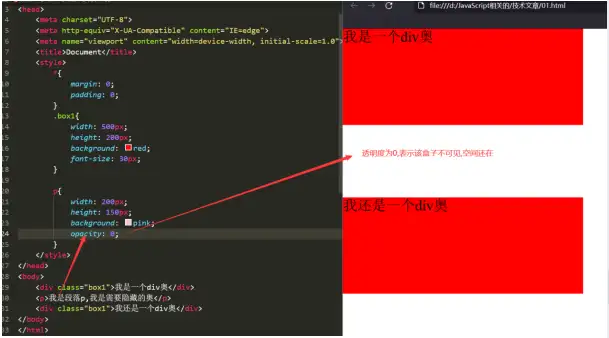
方法9:opacity设置值为0在视觉上让元素不可见
Opacity在CSS中主要是用来设置元素的透明度的。其值是0~1之间的一个值,当元素的opacity的值设置为0,元素在屏幕上不可见(屏幕上隐藏起来),但在功能上与将元素设置为任何纯色没有什么不同。
元素仍然像往常一样占用布局的空间,屏幕阅读器同样能读取到,而且同样具有交互可操作性。该属性也是给想要隐藏的元素。

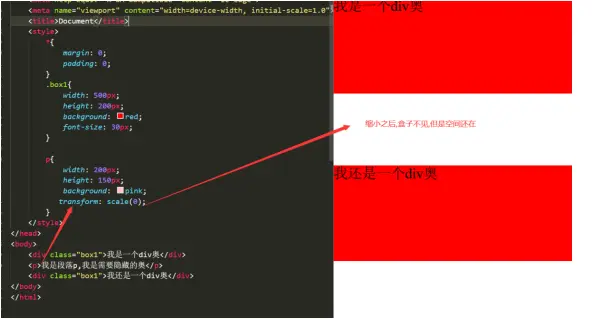
方法10:使用transform里面的缩放来进行不可见隐藏
transform:scale();函数,将里面的数值设置为0之后,就是把一个元素缩小为不可见。

这篇文章和大家一起了解了一下网页当中的隐藏效果的方法,虽然隐藏元素的方法有很多种,但是总结起来主要就是2大类
1.完全隐藏的,也就是空间和位置都不在
2.只是隐藏内容,但是空间还在的。
好了,关于隐藏咱们就说到这里,方法不只有这些东西,还有其他的一些方法,欢迎来补充。
很赞哦! ()
上一篇:html元素隐藏与显示
本栏推荐
 ModouCMS框架基础知识介绍
ModouCMS框架基础知识介绍标签云
猜你喜欢
站点信息
- 建站时间:2019-05-13
- 网站程序:魔豆CMS7.5
- 博客名称:程序员之路
- 文章统计:129 篇
- 源码统计:6 篇
- 访问统计:
- 微信公众号:扫描二维码,关注我们