您现在的位置是:博客首页 > 网站开发 > 织梦CMS > 织梦CMS
DEDECMS织梦自带编辑器替换百度ueditor编辑器
![]() 网络2020-06-21【个人博客】人已围观
网络2020-06-21【个人博客】人已围观
简介用过dedecms的朋友都知道dede自带的文本编辑器很不好用,且有些功能还需要我们自己手动去修改源码,才能完成我们想要的效果。现在我们可以利用百度的Ueditor编辑器来改变这一状况,让dede的
用过dedecms的朋友都知道dede自带的文本编辑器很不好用,且有些功能还需要我们自己手动去修改源码,才能完成我们想要的效果。现在我们可以利用百度的Ueditor编辑器来改变这一状况,让dede的文本编辑功能变得更加的强大。
下面我教大家如何利用百度的(ueditor)编辑器替换dede自带的编辑器:
第一步:下载相对应编辑器的版本
首先,去百度搜索“百度ueditor编辑器”,然后点击进入官网,找到下载页面。找到我们想要的编辑器的版本,这点相信不要我多说了。下载下来,然后修改名称为“ueditor”,并进行打包上传到include目录下。
温馨提示:在安装前,最好备份下所要修改的文件。
第二步:修改inc_func_funcAdmin.php文件
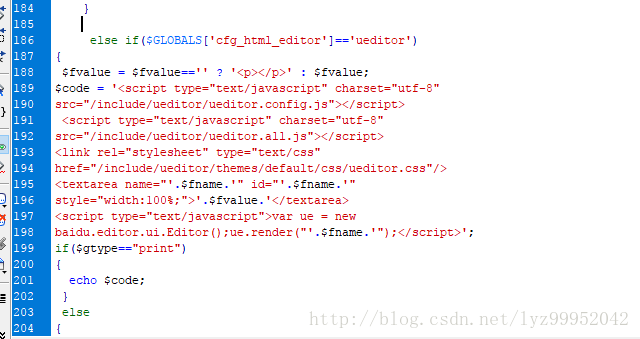
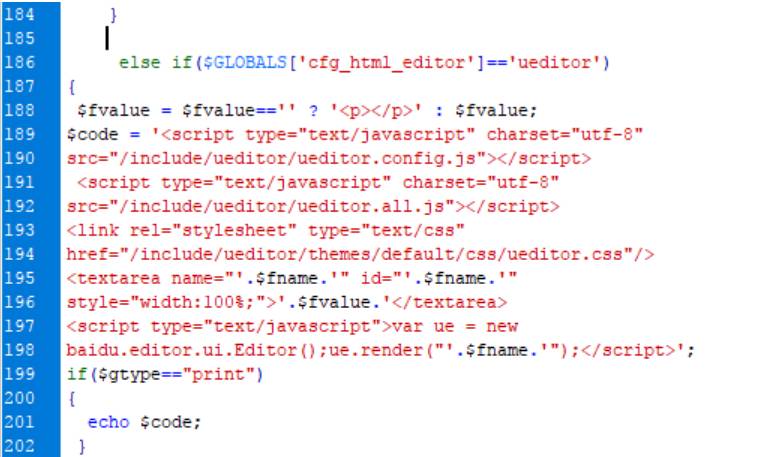
打开include下的inc文件夹内的inc_func_funcAdmin.php找到184行,贴入以下代码。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
else if($GLOBALS['cfg_html_editor']=='ueditor'){ $fvalue = $fvalue=='' ? '<p></p>' : $fvalue;$code = '<script type="text/javascript" charset="utf-8"src="/include/ueditor/ueditor.config.js"></script> <script type="text/javascript" charset="utf-8"src="/include/ueditor/ueditor.all.js"></script><link rel="stylesheet" type="text/css"href="/include/ueditor/themes/default/css/ueditor.css"/><textarea name="'.$fname.'" id="'.$fname.'"style="width:100%;">'.$fvalue.'</textarea><script type="text/javascript">var ue = newbaidu.editor.ui.Editor();ue.render("'.$fname.'");</script>';if($gtype=="print"){ echo $code; } else{ return $code;}} |
如图所示:

第三步:修改配置
进入网站后台-->系统-->系统基本参数-->核心设置-->将 Html编辑器的值改为 ueditor ,然后保存。 到了这一步,那么恭喜你,文本编辑器已经替换成功!
----end----
由于之前有位朋友跟我说添加了百度编辑器,使其内容无法保存。解决办法如下:
1、修改\dede\templets\ 目录下 的 catalog_edit.htm 及 catalog_add.htm两个文件。
2、搜索到function checkSubmit() 在函数 return true; 前 添加以下代码:
|
1
|
document.getElementsByName("content")[0].innerHTML = ue.getContent(); |
3、修改后的代码如下:
|
1
2
3
4
5
6
7
8
9
10
|
function checkSubmit(){if(document.form1.typename.value==""){alert("栏目名称不能为空!");document.form1.typename.focus();return false;}document.getElementsByName("content")[0].innerHTML = ue.getContent();return true;} |
很赞哦! ()
点击排行
 织梦模板安装常见问题解答
织梦模板安装常见问题解答标签云
猜你喜欢
站点信息
- 建站时间:2019-05-13
- 网站程序:魔豆CMS7.5
- 博客名称:程序员之路
- 文章统计:129 篇
- 源码统计:6 篇
- 访问统计:
- 微信公众号:扫描二维码,关注我们