您现在的位置是:博客首页 > 网站开发 > 网站开发
dedecms织梦企业官网小程序插件
![]() dedehtml2022-11-10【个人博客】人已围观
dedehtml2022-11-10【个人博客】人已围观
简介织梦DEDECMS企业官网 小程 序插件 ,织梦企业轻量级企业建站小程序(基于uni-app + dedecms),后台操作简单,维护方便。 插件后台展示 插件小程序展示 插件特色 织梦企业官网 小程序,专为中小
织梦DEDECMS企业官网小程序插件,织梦企业轻量级企业建站小程序(基于uni-app + dedecms),后台操作简单,维护方便。
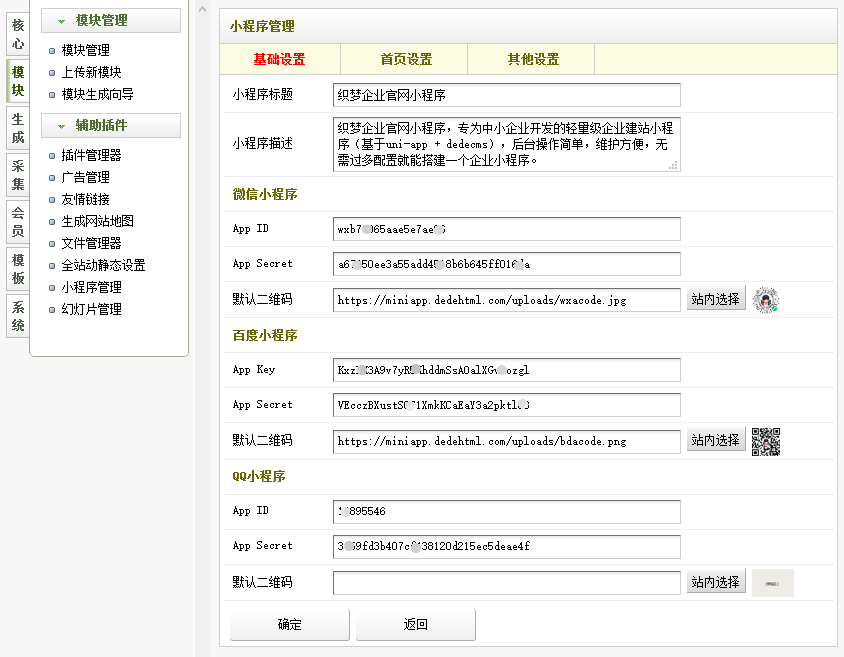
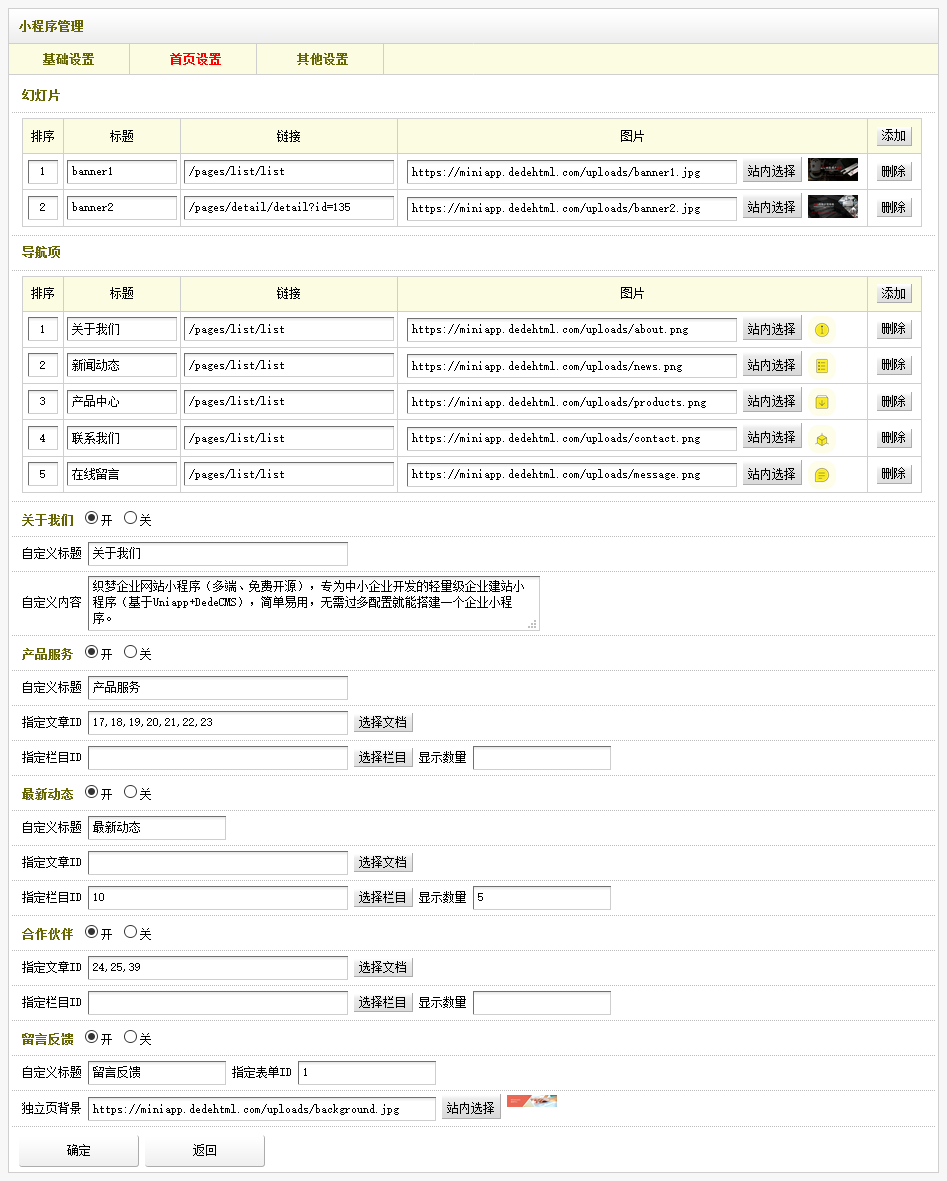
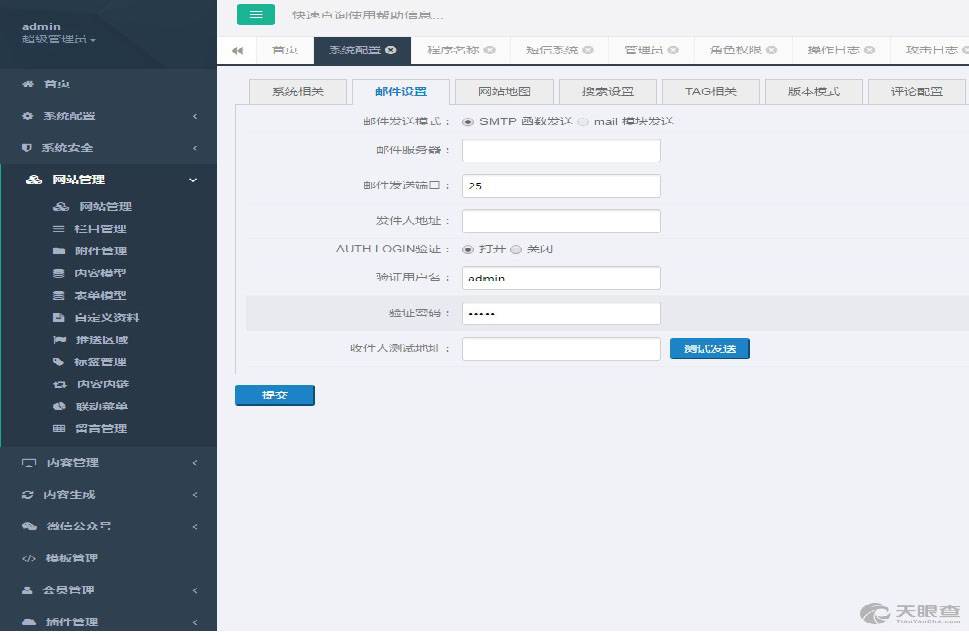
插件后台展示


插件小程序展示

插件特色
织梦企业官网小程序,专为中小企业开发的轻量级企业建站小程序(基于uni-app + dedecms),后台操作简单,维护方便,无需过多配置就能搭建一个企业小程序。
插件使用
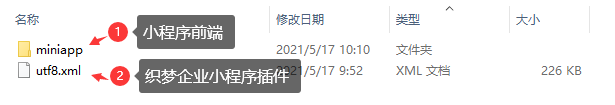
1、下载插件和小程序前端
解压后得到织梦企业官方网小程序插件和一个miniapp小程序前端包文件夹

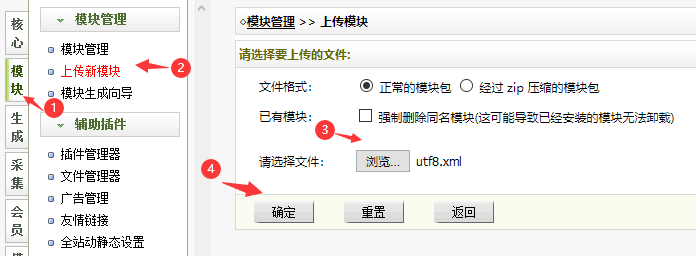
2、网站后台-模块-上传模块,选择utf8.xml,安装 和 填写好对应的小程序设置

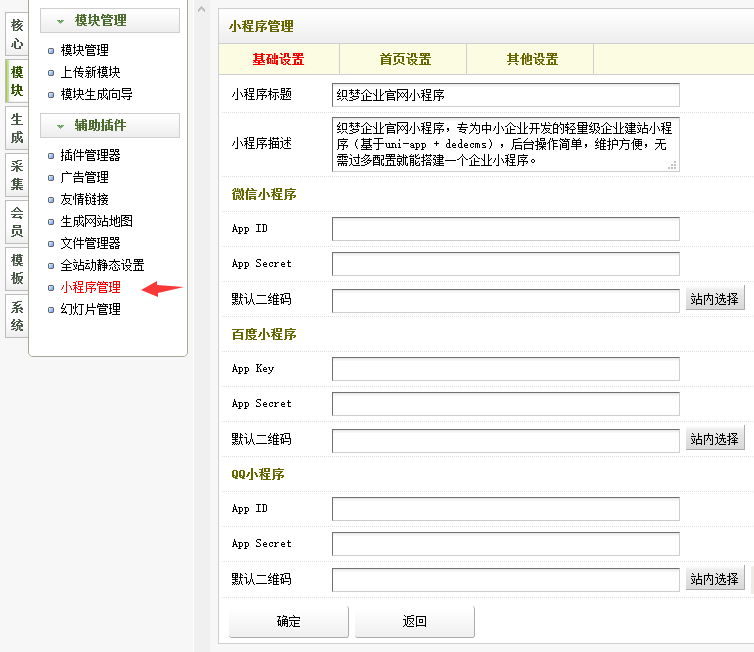
安装完插件后是这样的

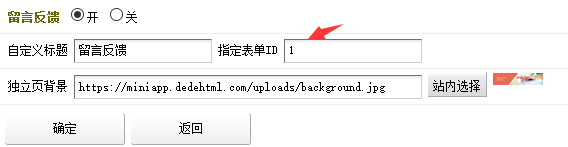
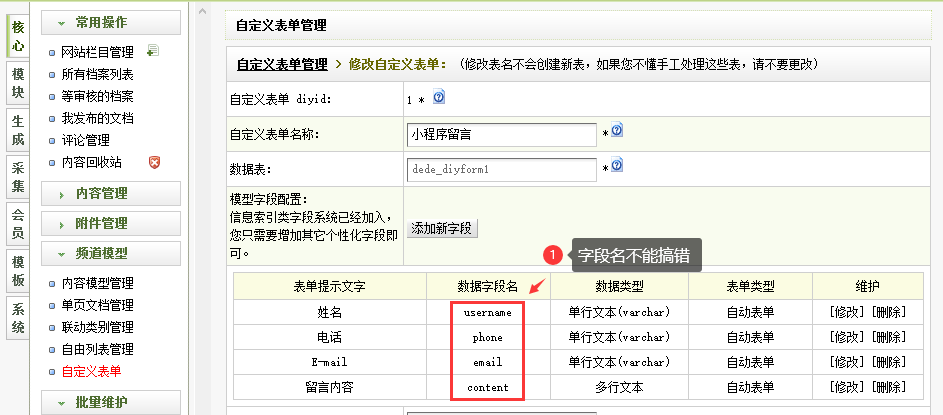
小程序的留言表单设置指定表单ID

需要对应你后台的自定义表单ID和字段名


3、安装 HBuilderX 小程序和APP专用软件工具
https://www.dcloud.io/hbuilderx.html
4、安装 开发者工具 和 申请好小程序账号
根据你需求来,如果你都要发布三种小程序,那你都下载好以下开发者工具
微信开发者工具
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
百度开发者工具
https://smartprogram.baidu.com/docs/develop/devtools/history
QQ小程序开发者工具
https://q.qq.com/wiki/tools/devtool/
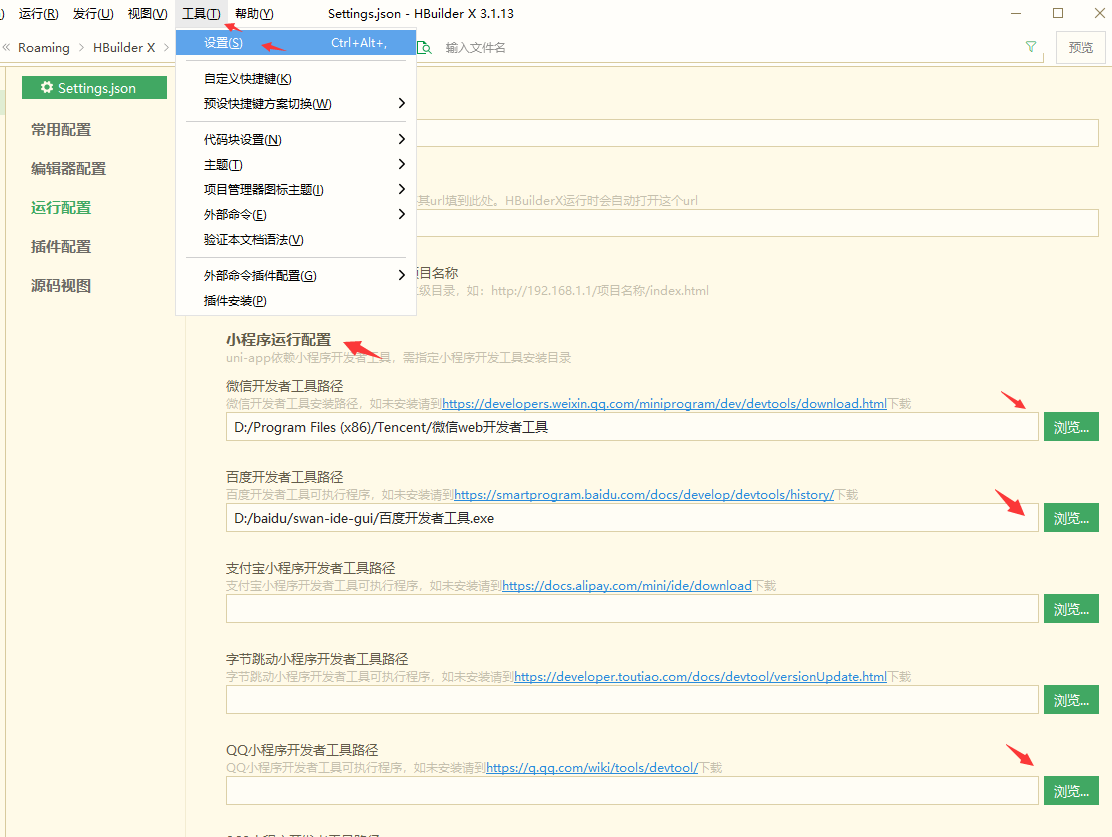
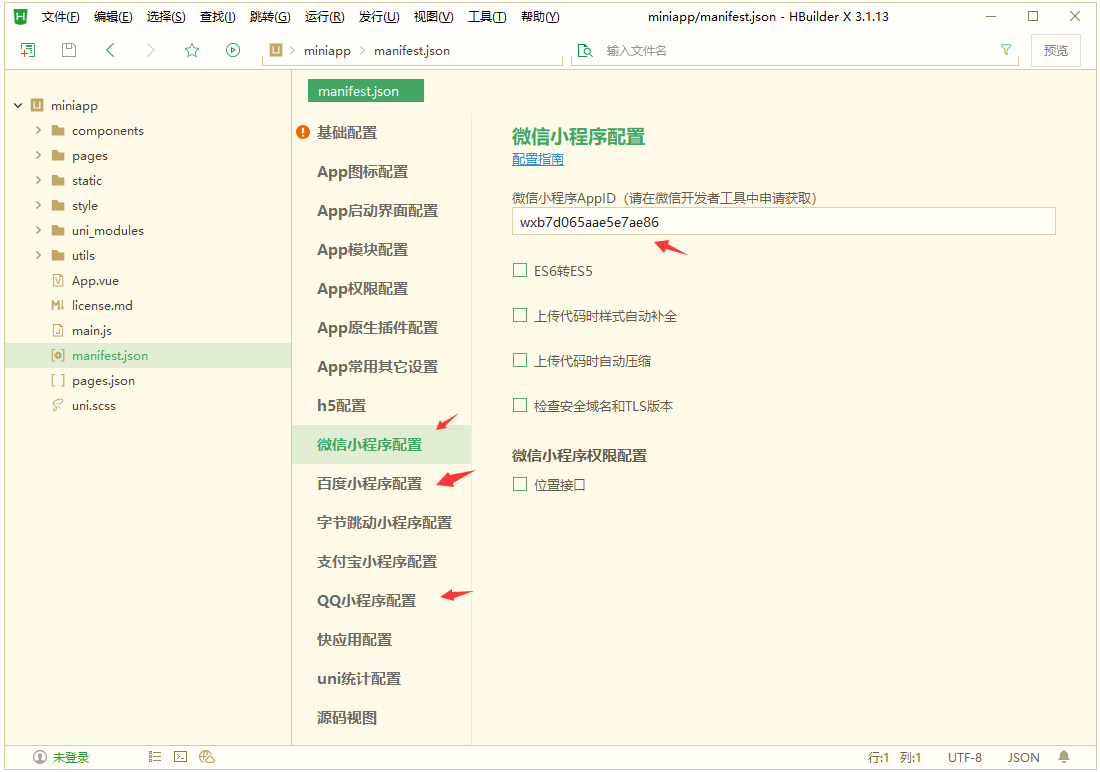
5、在 HBuilderX 软件里设置好相关设置和安装所需插件


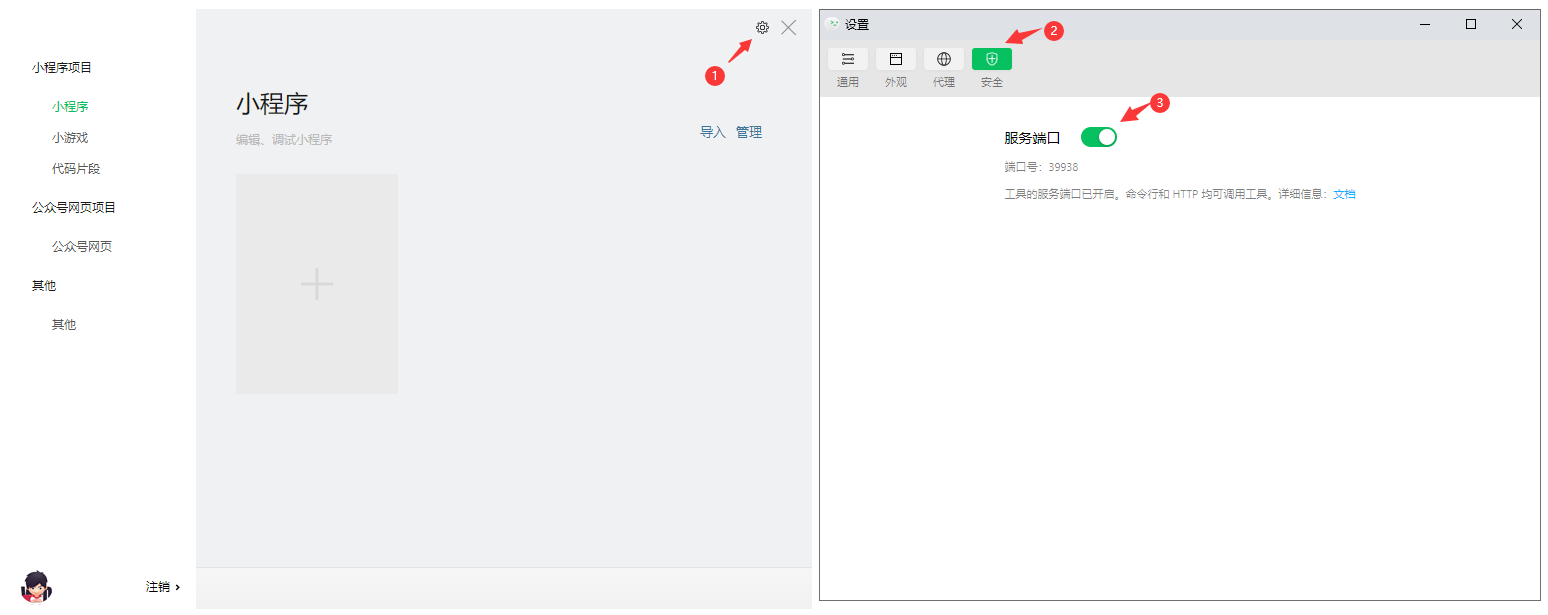
6、在开发者工具软件里设置相关参数

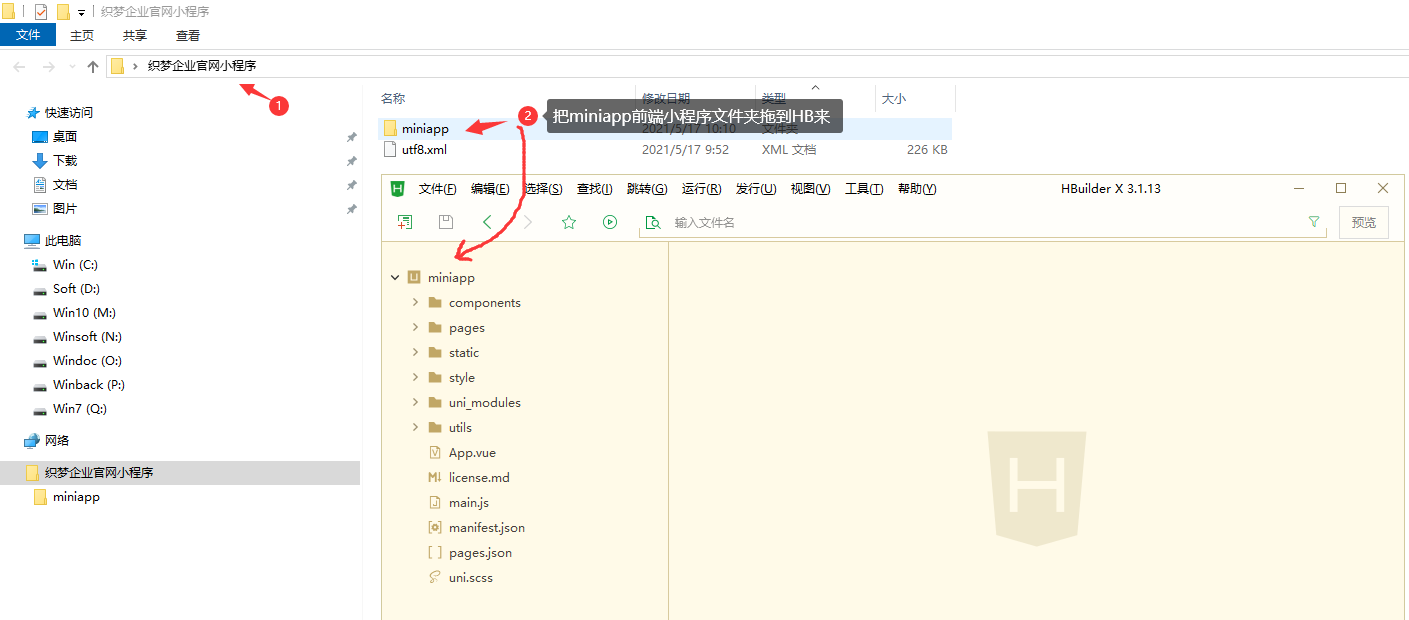
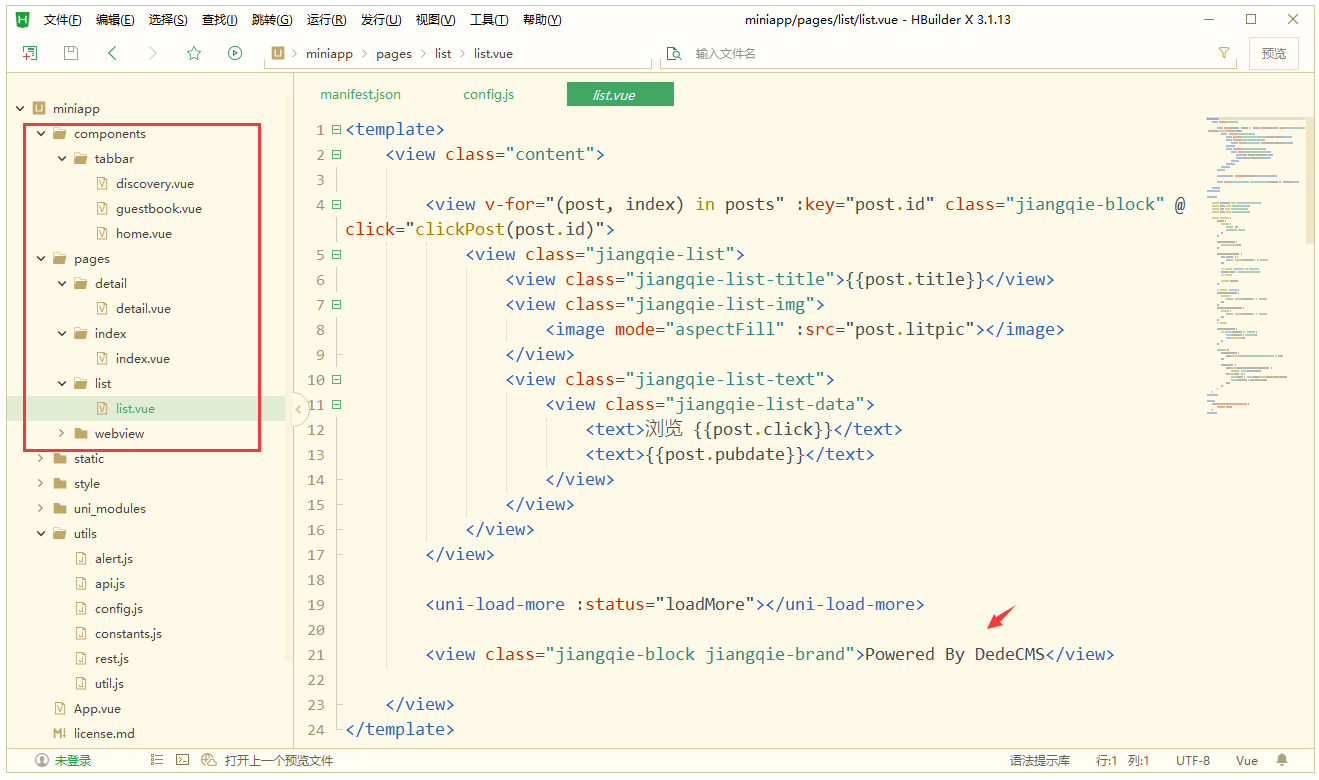
7、在 HBuilderX 软件里导入 miniapp 小程序前端包文件夹

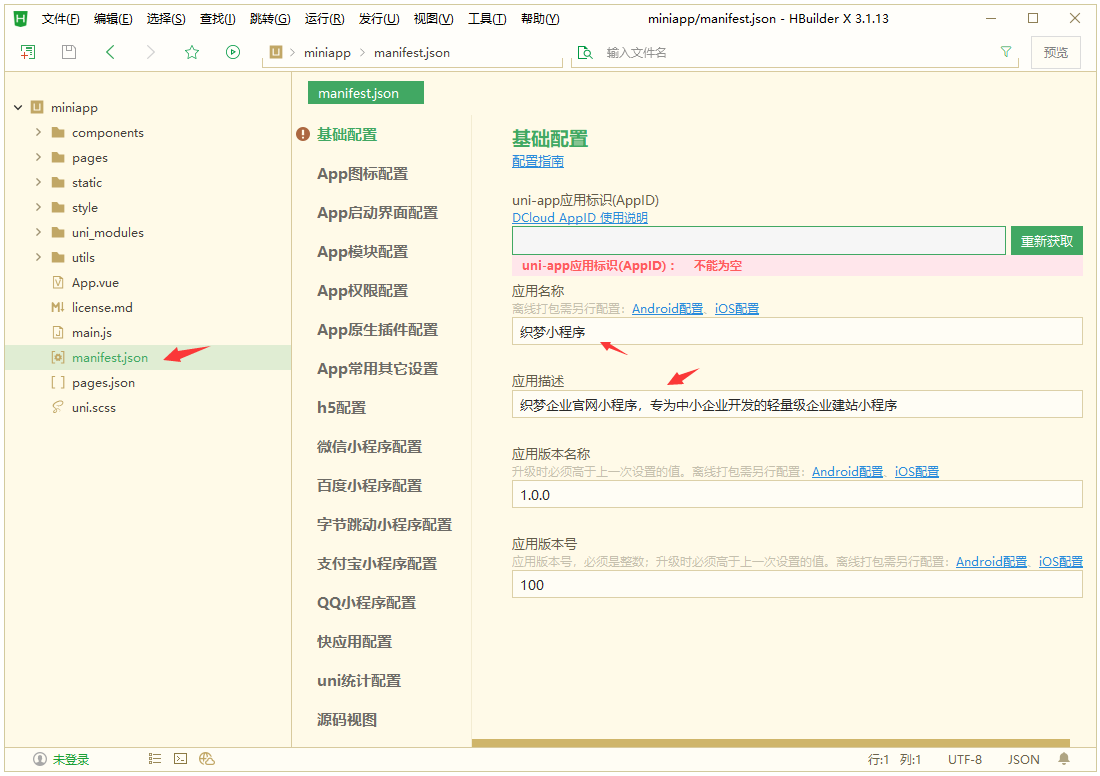
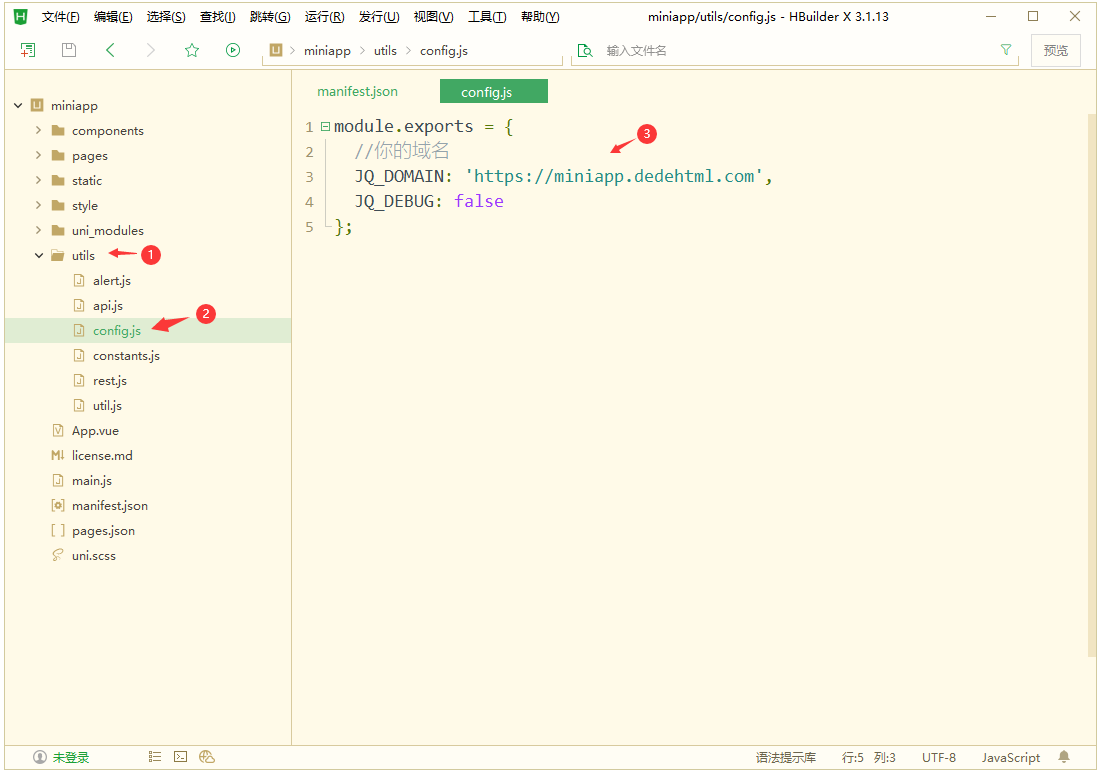
8、在 HBuilderX 软件里的miniapp列表中配置其他相关参数




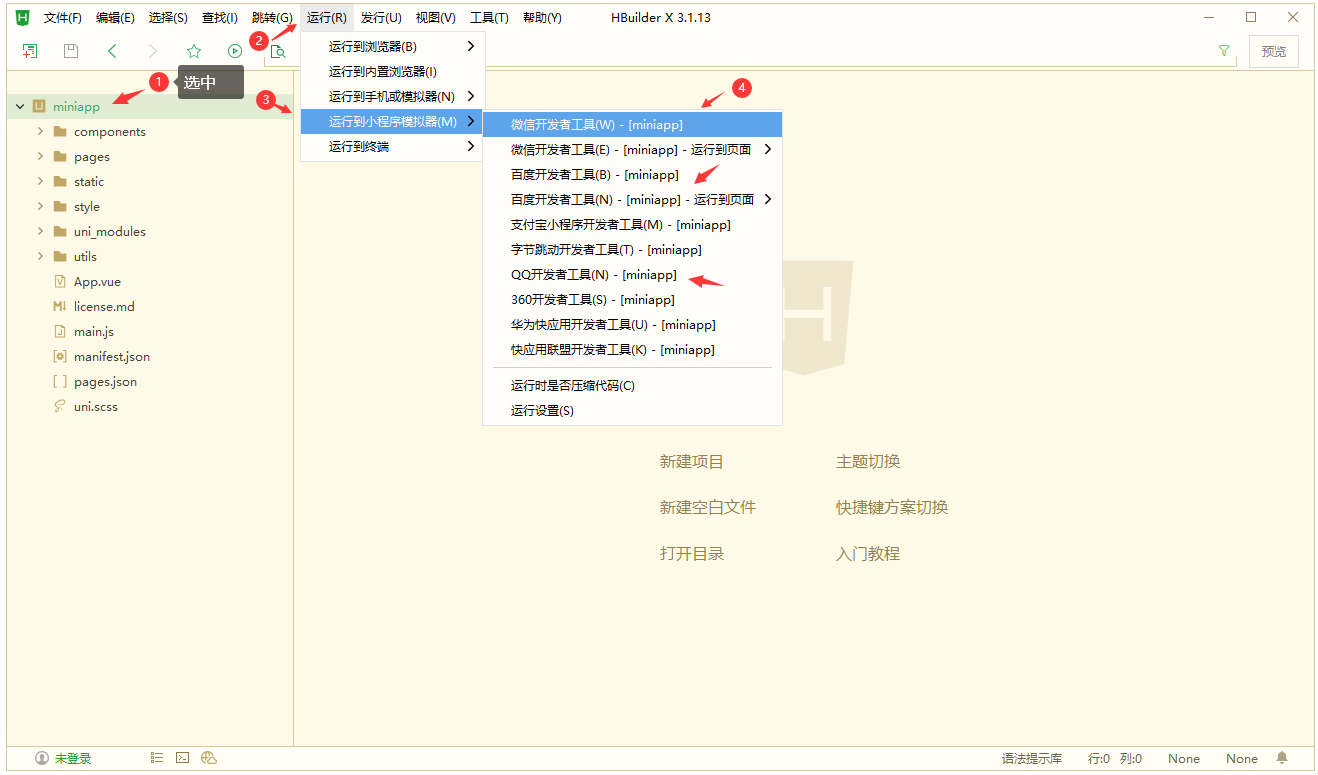
9、运行和测试小程序预览

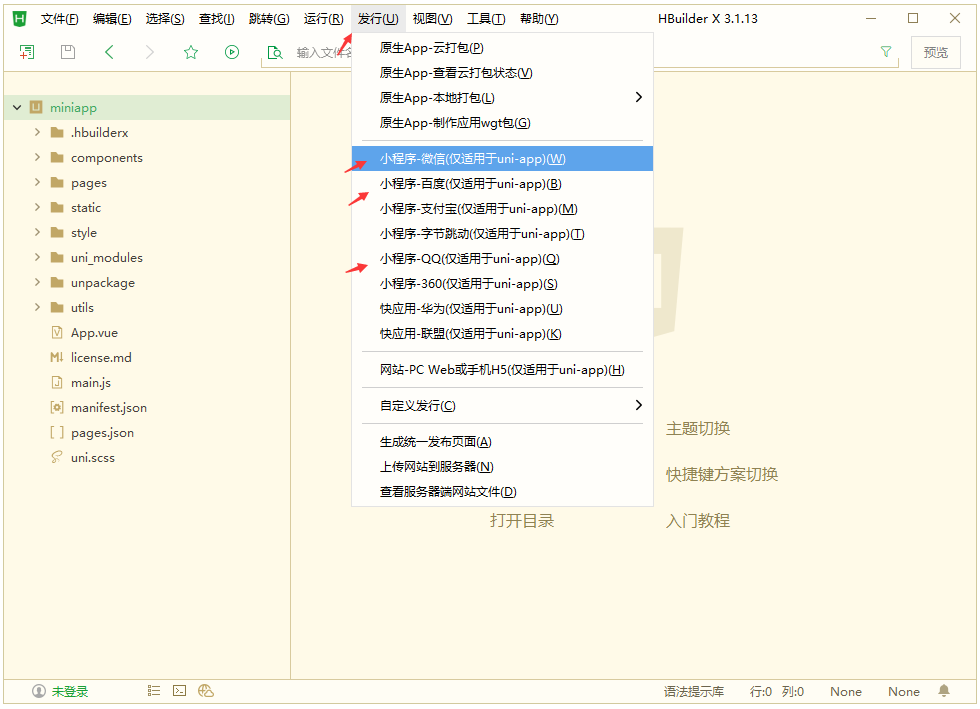
10、测试完成后,提交小程序

插件下载
文章来源:https://www.dedehtml.com/plugin/miniapp.html
很赞哦! ()
本栏推荐
 ModouCMS框架基础知识介绍
ModouCMS框架基础知识介绍标签云
猜你喜欢
站点信息
- 建站时间:2019-05-13
- 网站程序:魔豆CMS7.5
- 博客名称:程序员之路
- 文章统计:129 篇
- 源码统计:6 篇
- 访问统计:
- 微信公众号:扫描二维码,关注我们